

Cat Jam
A Game Jam project, the theme was 'Jam' and our team decided to make a rhythm game. During the initial meeting, we realised many members on the team had cats and everyone spent about half an hour both sharing pictures of cats and complaining about their odd habits.
As such, we decided to make a game about the misbehaving Frank the Cat who keeps stealing his owner's phone to play music and dance, in it's own way.
For this project I was both a UI and 2D asset artist.

01
UI assets
While wanting the buttons to mimic phone UI, we wanted to also capture silly nature of cats, so rather than using Adobe Illustrator or the vector system in Clip Studio paint, I hand drew many of the icons such as the play, bluetooth and settings cog icons.
The play and notification banner were made using simple shape tools and straight line tools within Clip Studio Paint. That said, even they were made using raster layers.
To add more seriousness in the vein of Frank the Cat's owner, I sourced a serif font for the text files.
02
The Menus
The menus in this game continue to use the mobile phone theme. The phone screen background was painted using Clip Studio paint and meant to mimic the default background on the samsung S21+ (my phone at the time). The button placements were meant to mimic the emergency call and camera app icons on smartphone lock screens.
To the right, you will see the original placement of the menu as was intended and below it was the easier to read phone menu. The goal was for the camera to start at an offset and then rotate in and zoom out a little when the game loaded in. Then zooming out a little further when Frank/the player hit play to enter level select, thereby allowing the player to see Frank's mess and realise they were not playing as a human but as a menace.
To the right, you'll see the level select screen I designed, the level icons were meant to be designed by another artist so I left the squares empty (aside from a placeholder layer where I hand wrote what each square was meant to be for the other artist on the team).
Overall, the team wanted to go for a bit of a simplistic aesthetic so rhythm prompts wouldn't get lost in the background. Therefore, I went for a style that mimicked vector graphics but was still hand drawn for the roughness that comes from the natural errors of a human hand.
Beneath the level select screen, you will find Frank's paw. The producer requested a UI asset that would follow the mouse so the player would have an easier time realising they were playing as Frank. I conveyed worries that it would take up too much screen real estate but, in the end, the producer and I agreed that, since it would only take me fifteen minutes to make the paw, we should give it a try. The consensus being that it wouldn't hurt to test it and see how it would move in practice and that, if nothing else, it would be really funny to do.







03
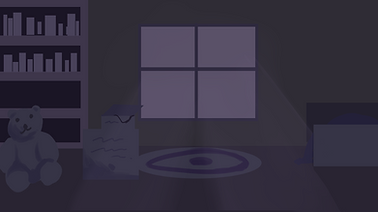
The Backgrounds
Given the vector graphic inspired art direction and the bright colours of the UI, the team asked me to go in a monochromatic direction. I ended up pulling paler blues in place of grey to allow for better values but the producer expressed that they wanted the background to get lost in the active game play elements. I generally kept the centre of the screen clear, or had an element that brought attention to the centre, as that was where Frank was going to be standing throughout the level.
The general mechanic of the game was that Frank moved around in place according to the player's inputs. Unlike more music focused rhythm games, like Guitar Rock Hero or Love Live School Idol Project's spinoff game, the music would cut out or distort if the player did the wrong movement. Rather, Frank would do a movement that looked distorted instead, like slipping when he went to move a hind paw.