

UI Prototypes
A collection of UI prototypes made using a variety of mediums: Unity, Rive, and hand drawn wireframes.
01
Minimalist and Sci-Fi Menu Animations

These animations were made using Unity and the DoTween free unity package rather than using the built-in animation track.
The opening screen was meant to be a cascading spiral of menu categories in order of priority (most to least important, with the largest first). The movement of panels and options was meant to mimic the animation of Hitman: World of Assassination. I wanted to try and figure out the smoothness of how panels open and close and how they display/change splash art in the background as you swap between levels. I used my own art as placeholders rather than make new art for the level splash art given this was only meant to be a prototype.
In the second scene, the theme was meant to be sci-fi/digital interface, I wanted it to be quick and snappy compared to the first scene and to be more universal. As such, I ended up using symbols rather than text for the buttons, so I made a few placeholder buttons in Adobe Illustrator in about ten minutes. Again, the priority was the animations so I didn't want to get lost in the details of the art assets. That said, I wanted to do a small animations where the diamond buttons rotated 45 degrees and then the different level buttons rose from there in a box shape (as they are now) but the code was getting convoluted by that point so I went with reversing the main menu animation instead.
02
Project: Blink Wristband UI Wireframe

In one of my ongoing projects, the 2D platformer "Blink", the player has the ability to double jump and 'ricochet'. The mouse and keyboard control scheme is meant to be a little diagetic in that the player directly interfaces with the player character's magic wristband artifact that they use to do the aforementioned abilities.
The image above is a wireframe of how the UI for the wristband works. To explain: when the player is in the air, they can use the left mouse button to use the 2nd jump (wherein the left side of the wristband glows). When the player holds the write mouse button, they enter an aiming state to fine tune their trajectory for the ricochet. If the player releases the button then the ricochet is cancelled, but if they hit the left mouse button, the trajectory is affirmed and they start bouncing along the trajectory. The cancellation on release was my attempt to grant the player affordance.
Given the precision required for some of the puzzles, I didn't want to simply let the player begin ricocheting the moment they released the mouse and end up having to restart. This is even more important given that the starting position of the ricochet, where the player aims from, is very important to the trajectory. If the player finds out whilst aiming that they are a handful of pixels off, I didn't want them to be punished for trying to correct that, nor for experimenting.
03
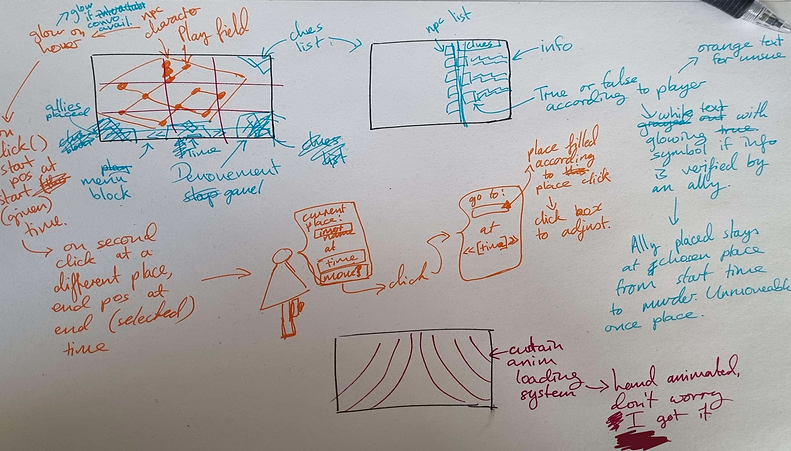
Denouement - Clue Board

These animations were made using Unity and the DoTween free unity package rather than using the built-in animation track.
The clue board for this prototyped mystery game was meant to mimic that of an actual notebook visually. The 'clues' button would have been either a ribbon or a tab from the book that said clues. When open, the sidebar buttons of the clues menu would have been swapped out for visual assets that were like sticky tabs on the side of a notebook, one for each suspect in the mystery. The clues would have been filtered according to if they were related (not strictly about) the person being used as a filter. The player would have selected within the clues menu confirmed whether they believed a clue to be true or not, and if they believed a clue was true, the game would adjust to represent this. As the name of the project suggests, the mystery had already been solved by the player character, and the active game play element was them explaining their investigation and how they solved the murder the moment the body was found.
The bottom left corner of the game screen would have representative icons of the player character's allies who can act as witnesses, while the bottom right corner had the "J'Accuse" button so the player could pick who they thought the murderer was. The inspirations for the game were Agatha Christie's semi-antagonistic denouement scenes from Poirot, 'Clue' (1985).

Above: Paper wireframes for the Denouement